How To Check If A Website Was Built Using WordPress

WordPress is the most popular tool to create websites and blogs. Today, WordPress powers more than 35% of all websites in the world with a known content management system. And that number will no doubt continue to grow! Since one out of every four websites on the entire internet is developed with WordPress, it’s likely you’ve come across a great website design and wondered if it in fact was built using WordPress.
If you are looking for ideas for your own website, you might want to check whether a website uses WordPress. That’s why we’ve assembled five easy ways to identify a WordPress website.
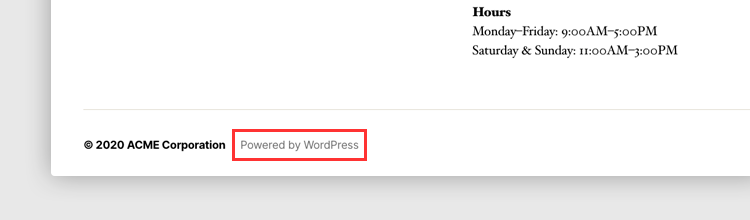
1. Check for the “Powered by WordPress” Text in the Footer
The easiest way of identifying a WordPress website is to look for the “Powered by WordPress” text at the very bottom of the page.

By default, every WordPress website the “Powered by WordPress” credit in the footer. However, if the website you’re looking at does not, it may still be using WordPress as its CMS.
While most websites that use WordPress don’t usually hide it, many may choose to replace the credit with their own company name, or remove it altogether. If there is no “Powered by WordPress” credit in the footer, there are more ways to check if a website’s CMS is WordPress.
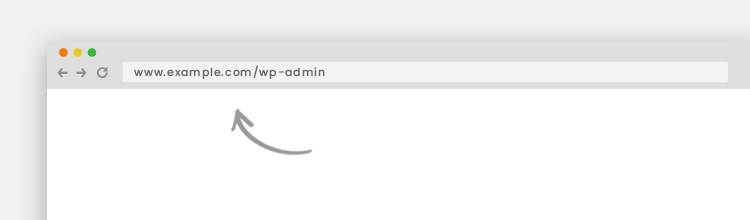
2. Add /WP-Admin to the Domain Name
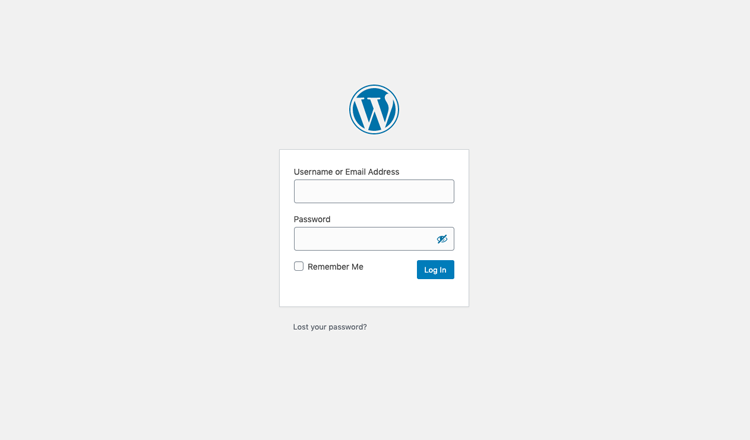
Every WordPress website has its own login page where the website’s administrators log in to the platform.
The login page is always hidden to users on the frontend, but to access it you just need to add “/wp-admin” to the website’s domain.

To do this, simply go to the website’s homepage and type /wp-admin directly after the domain and hit Enter on your keyboard. If this redirects you to a WordPress login page, then the site is using WordPress.

However, if you received a message along the lines of “Page Not Found,” you will know WordPress is not the CMS.
3. Search the Site’s Source Code for WordPress Elements
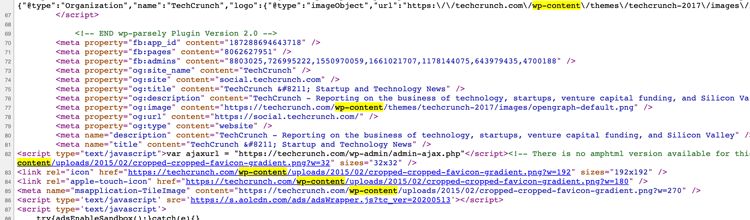
Luckily, you don’t have to be a programmer or developer to determine if a website was built with WordPress through its source code. All you have to do is search a website’s source code for WordPress elements.
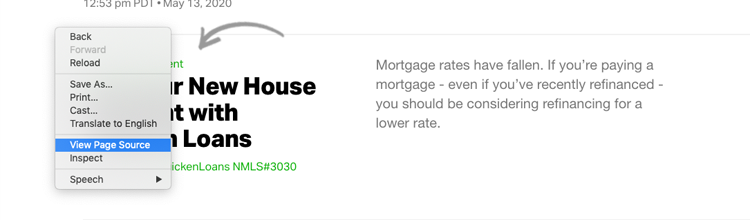
To do this, simply right-click on any part of the website then click “View Source,” which brings up the source code script.

Once there, pull up your text-search tool and type in either “WordPress” or “wp-content” and hit Enter on your keyboard. If either of those keywords comes up in the highlighted text, you’ll know WordPress powers that site.

A quick reference on how to check these in the most popular browsers:
Google Chrome, go to View > Developer > View Source.
Safari, go to Develop > Show Web Inspector.
Firefox, go to Tools > Web Developer > Page Source.
Internet Explorer / Edge, go to View > Source > Debugger.
4. Use an Online Tool
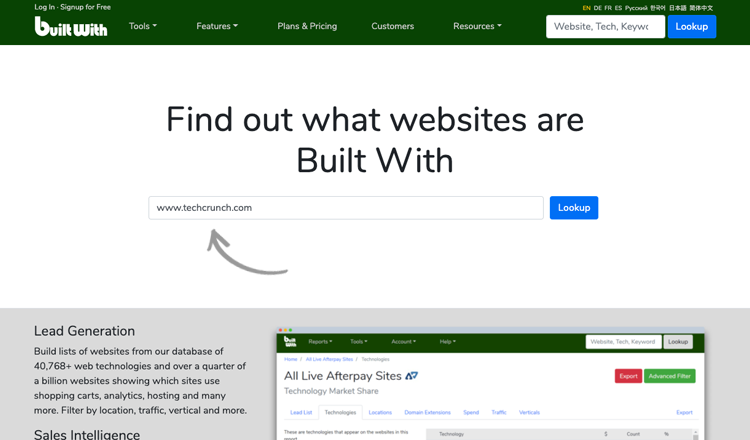
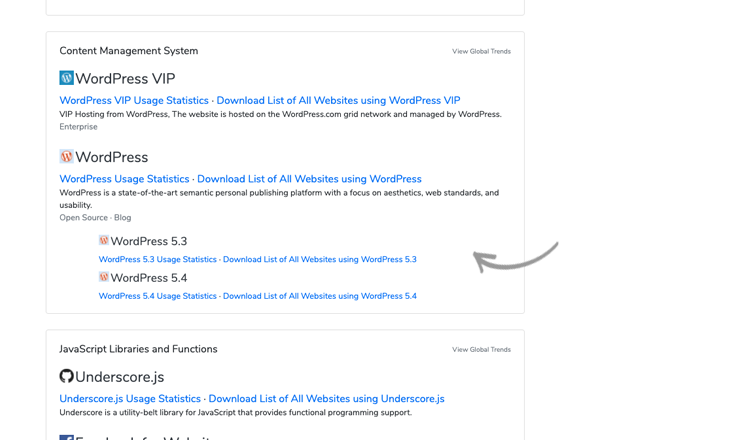
If you prefer the copy and paste approach, you can use an online tool such as Built With or IsItWP to check if a website was built using WordPress.
To get started, go to the homepage of the website in question and copy its domain.
Next, go to your preferred online tool’s website and paste the domain into the search bar and click “Lookup.”

The tool will then tell you if the website is using WordPress or not, as well as other useful behind the scenes information.

5. Use a Browser Extension
Browser extensions work similarly to the online tools mentioned above, without the hassle of repetitive work. If you regularly need to check for WordPress sites, then this simple to install tool is for you.
You can install different extensions depending on your browser. If you’re using Google Chrome, install Library Sniffer by clicking “Add to Chrome.” For FireFox, install Built With by clicking “download.” After installing these, you will see them pop up next to the search bar at the top of the browser you’re using.
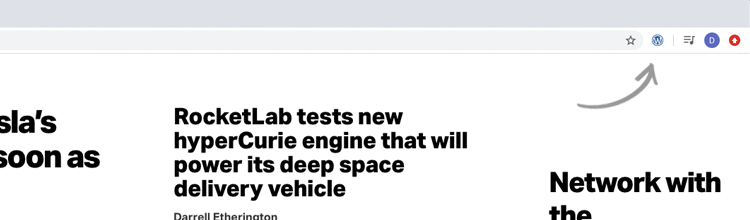
Next, go to the website you want to check and look at what pops up in the place of the extension icon. If the website is using WordPress, a little ‘W’ icon will appear next to the website’s domain.

If you’re unsure of the identity of the icon, just move your mouse over the icon and the CMS’s name will appear.
Conclusion
You may have different reasons for wanting to check a website’s CMS, but whatever the reason, you now know how to do it easily. Found the method you liked best? Tell us about it in the comment section below.